Un débogueur et un profileur pour Google Chrome

La version de développement de Google Chrome se dote de nouvelles fonctionnalités destinées au développeur. Jusqu'ici, on disposait d'une console Javascript qui permettait d'explorer le contenu des pages et d'afficher un graphique montrant le chargement des ressources. On a présent deux nouveaux onglets :
-
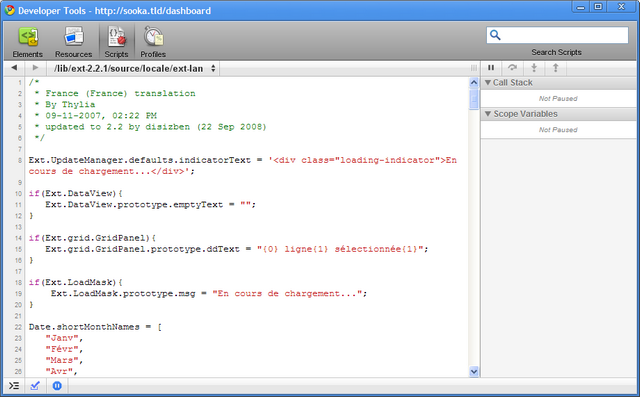
L'onglet Scripts est similaire à celui existant sur Firebug. On a une liste déroulante qui permet de sélectionner le script à afficher. On peut placer un point d'arrêt en cliquant dans la marge gauche. Lorsque le script est en pause, la pile d'appel et les variables locales s'affichent dans la barre latérale. J'ai fait quelques tests et j'ai trouvé que le mode Debug était extrêmement lent avec des scripts assez lourd (ExtJS pour ne pas le nommer). Je n'ai pas trouvé non plus les raccourcis clavier pour le pas à pas (F8 et F10 ne semblent pas fonctionner et il y a une entrée dans le gestionnaire de bogue de Google Chrome pour ça).

-
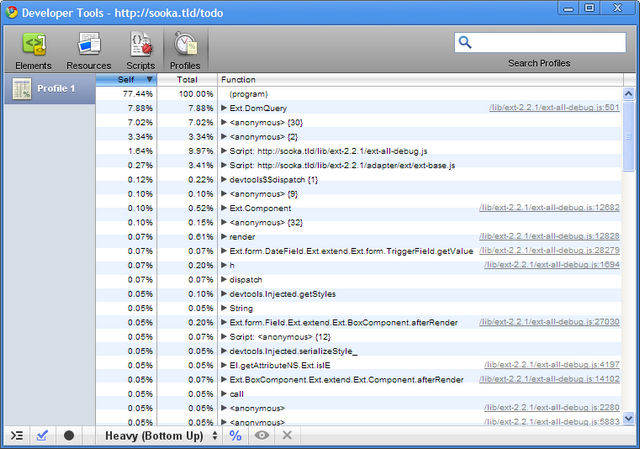
L'onglet Profiles permets de mesurer le temps passé dans chaque fonction. Il faut lancer le profilage en cliquant sur le bouton rond situé en bas à gauche. Après avoir lancé la fonction Javascript à mesurer, on clique à nouveau sur le bouton pour arrêter le profilage. L'ensemble des fonctions exécutées apparaissent alors dans une liste avec un pourcentage indiquant combien de temps a été passé dans cette partie du programme.

Google Chrome pourrait donc devenir une plateforme intéressante pour le développement Web. Il reste encore cependant beaucoup de chemin à parcourir dans ce domaine pour rattraper Firefox et ses milliers d'extensions
Pour tester ces nouvelles fonctions, vous devez installer la version de développement de Google Chrome (le dev channel).


Commentaires
Ivan Enderlin (non vérifié)
jeu, 25/06/2009 - 10:54
Permalink
Hey :-), Et ça ne rappelle
Hey :-),
Et ça ne rappelle vraiment pas l'inspecteur Web de Safari en plus. C'est un outil qui est présent dans Webkit de base si je me souviens bien. Donc Google n'a rien inventé pour le coup ;-).
Quelques liens :
Maxence
jeu, 25/06/2009 - 12:06
Permalink
Oui c'est le même outil à la
Oui c'est le même outil à la différence que celui de Google Chrome semble marcher moins bien ;-). Le lien que tu as fourni (nouvelle mouture) est très intéressant. Il détaille très bien l'éventail des fonctionnalités.
Maxence
jeu, 25/06/2009 - 12:09
Permalink
En fait, on se rend compte
En fait, on se rend compte que Firebug (qui est certainement l'une des meilleures extensions pour Firefox) a engendré toutes une série de clones sur le même principe. Ce serait bien d'avoir la même chose pour IE (je sais, il y a Firebug Lite).
Ajouter un commentaire